ZblogPHP幻灯片调用代码


 2018-02-24
2018-02-24  5431℃
5431℃
幻灯片是网站不可少的元素,有一个好看的幻灯片,能给网站添色不少。
不管JS、还是Jquery,添加到zblog上都要自己动手了。
自己整理了个代码,记录下来方便以后使用。
代码如下:
<ul class="slider-relative" id="relative">
{php}
$array = explode(',',$zbp->Config('sml_cms')->indexflash);
{/php}
{foreach $array as $hotid}
{$related=GetPost((int)$hotid)}
<li class="slide fix-width">
<a href="{$related.Url}" target="_blank">
<img src="{php}
$temp=mt_rand(1,5);
$pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\"].*?[\/]?>/";
$content = $related->Content;
preg_match_all($pattern,$content,$matchContent);
if(isset($matchContent[1][0]))
$temp=$matchContent[1][0];
else
$temp="$host/zb_users/theme/$theme/style/images/random/$temp.jpg";
{/php}{$temp}" alt="{$related.Title}" />
</a>
<span class="text ani-left">
<strong><a href="{$related.Url}" target="_blank">{$related.Title}</a></strong>
<small><a href="{$related.Url}" target="_blank">{php}$intro= preg_replace('/[\r\n]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),30)).'...');{/php}{$intro}</a></small>
</span>
</li>
{/foreach}
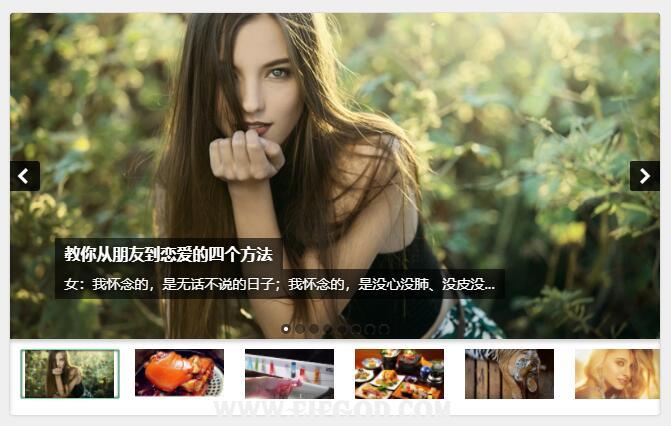
</ul>代码配合Jquery实际效果如下图:

现在网上好多Jquery图片效果,找个好看的,配合代码就能做出一个好看的幻灯片来。
热点文章
HOT
热门文章推荐
最新文章

 猜你喜欢
猜你喜欢 Windows系统查看本机序列号/产品密钥
Windows系统查看本机序列号/产品密钥 WINDOWS 10 开机自动打开浏览器访问MSN的解决方法
WINDOWS 10 开机自动打开浏览器访问MSN的解决方法